What Is the Term for Theme Alternatives Using Different Color Palettes and Font Families

Colors are all effectually us. Think almost it. The bright blue in a clear morning sky makes us feel alive and free; the deep purples and reds in the flowers that flower in Spring evoke emotions of warmth, life and energy; the pitch black sky at night, arouses thoughts of mystery and seduction.
Whether conscious of it or not, colors evoke a whole range of emotions in us that many times lead us to either enjoy a certain setting, feel drawn to a item product or even reject a specific thought. They work at a subliminal, most visceral level that nosotros oftentimes take for granted.
Knowing this, it is imperative for anyone who strives to become a better visual communicator to familiarize themselves with the basics of color theory and how to choose the most effective colour schemes for presentations, infographics and other visual content.
To help you on your journey to becoming a DIY designer, we've compiled some useful tips for choosing harmonious and impactful color schemes that have the ability to move your audiences to a specific action.
Color Theory Nuts
Only similar people are often judged by their physical advent, so will your content be judged past the design elements used--many times even before it is read.
This is why it is so important to know what each color is really saying to your audience. And then let's get down to some color theory nuts.
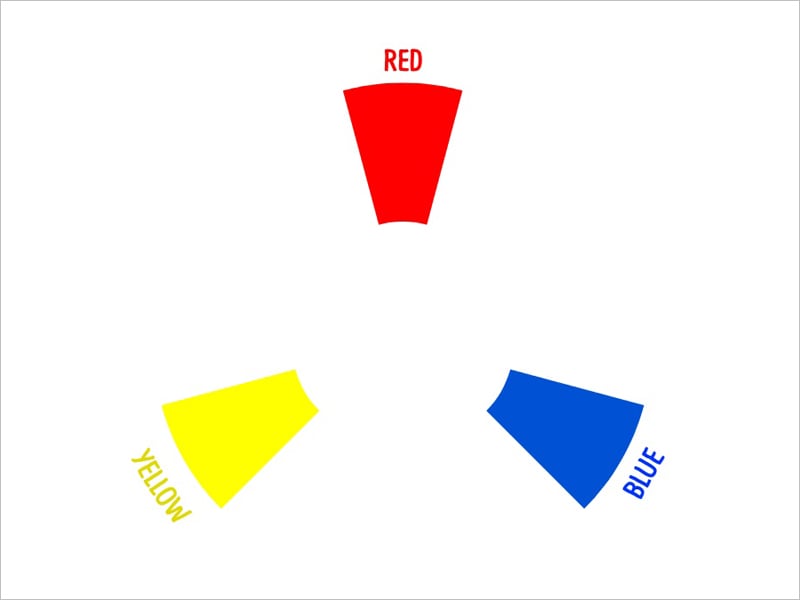
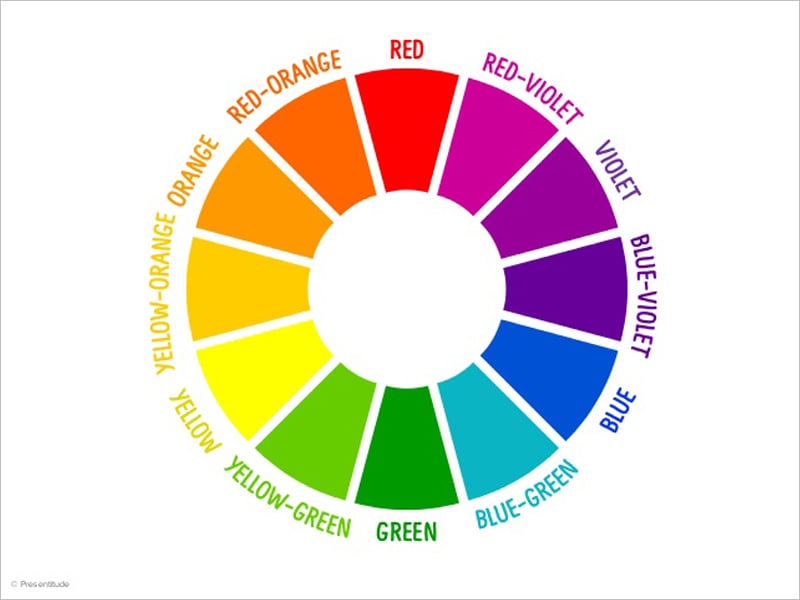
The colour wheel was the first model used to illustrate the relationship between unlike colors. The almost bones of them are the principal colors, which are red, blue and xanthous. They cannot be made from mixing any 2 colors and, as their name implies, they are the basis of all other colors.

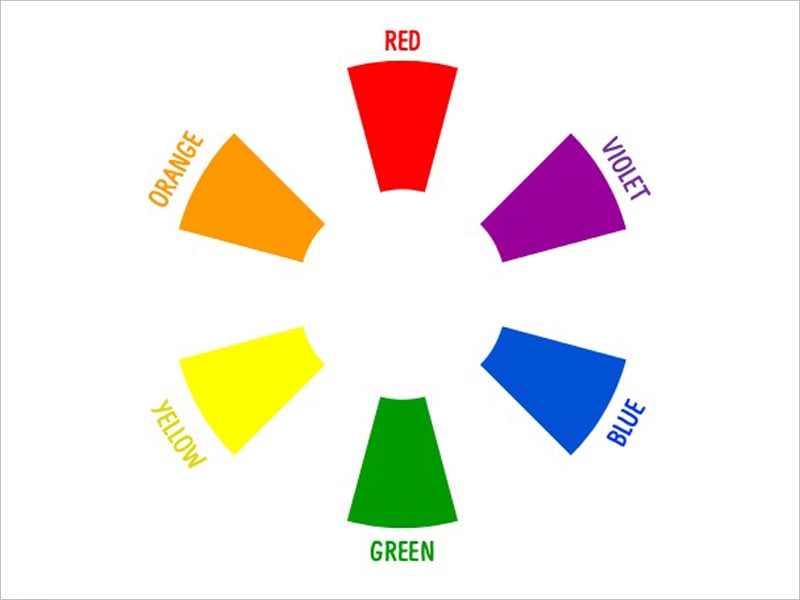
The secondary colors are derived from combinations of the primary colors. They are violet, orange and green.

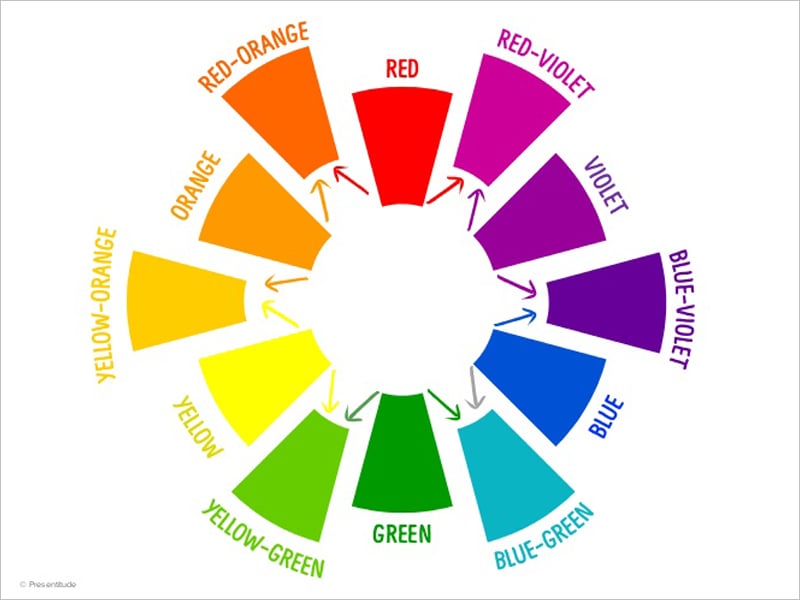
Lastly, the tertiary colors are created when you combine a primary color with a secondary color, resulting in one of the six following colors: red-orange, ruddy-violet, blue-violet, blue-green, xanthous-dark-green and yellowish-orange.

These 12 colors compose the complete color wheel:

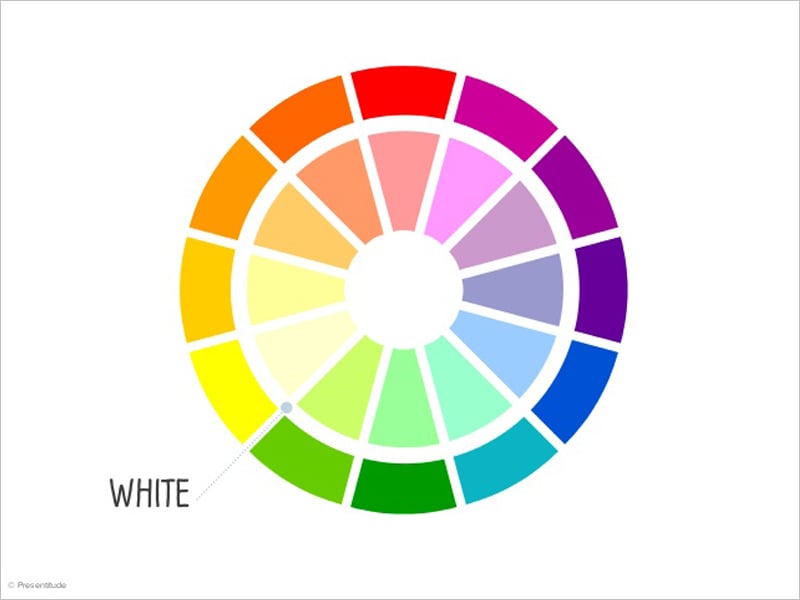
Adjacent, it is important to differentiate between tints, tones and shades. When a color is mixed with white, you lot create tints. These are lighter than the pure hue:

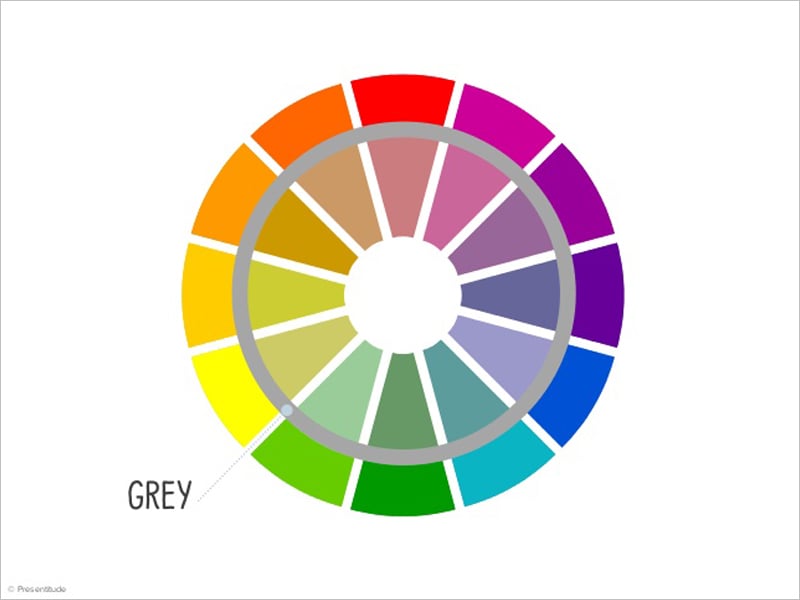
When a color is mixed with grey, y'all create tones, which are duller than the pure hue:

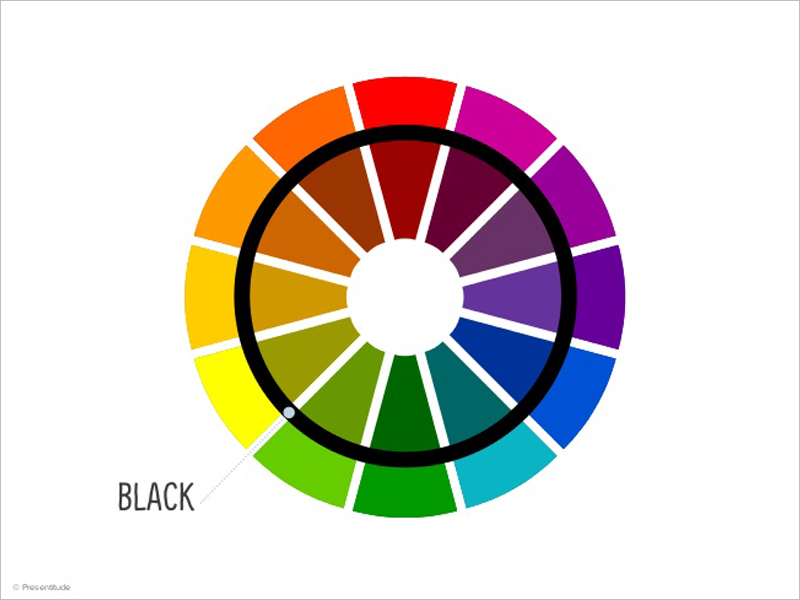
When a colour is combined with black, you have shades. These are darker than the original hue:

At this bespeak, you might exist asking yourself, "Why aren't black and white on the color cycle?" The uncomplicated answer is that black is the absenteeism of color, while white is the combination of all colors. (For a more detailed explanation, yous tin read here .)
What Colors Mean

Colors speak volumes all on their ain. Colour is so powerful, in fact, that it tin improve learning by up to 75 pct and increase comprehension on a discipline by up to 73 percent.
While warm colors communicate free energy, optimism and enthusiasm, cool colors send a message of dependability, professionalism and peace.
Inside these categories, each color is associated with an emotion or concept, depending on the cultural context (while red can mean passion and love in the West, in Red china, it is associated with prosperity). According to Smashing Mag , some of the most mutual associations fabricated in the West include:
- Ruby: passion, romance, anger
- Orange: optimism, happiness, energy
- Yellow: happiness, hope
- Light-green: fertility, nature, abundance
- Blue: professionalism, calm, transparency
- Purple: luxury, royalty, inventiveness
- Black: elegance, mystery, darkness
- White: purity, cleanliness
- Brown: enduring, dependability, nature
- Beige: conservatism, piety, dullness
How to Combine Colors
Now that nosotros've gone through the basics of the color wheel, we tin get through the procedure for creating dissimilar colour combinations.
To practise this, we must first learn the different classifications of colors, depending on their placement on the color bicycle.
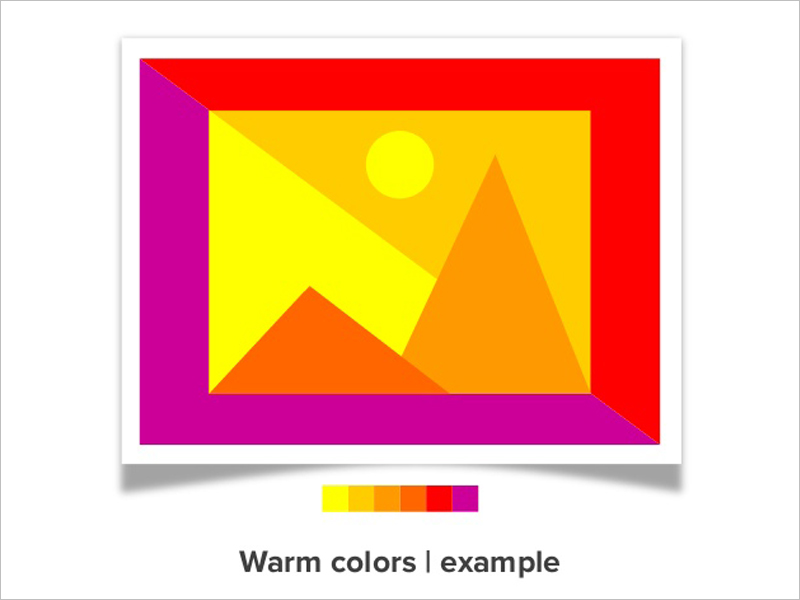
Warm Colors
For example, the warm colors on the bike are the reds, oranges and yellows:

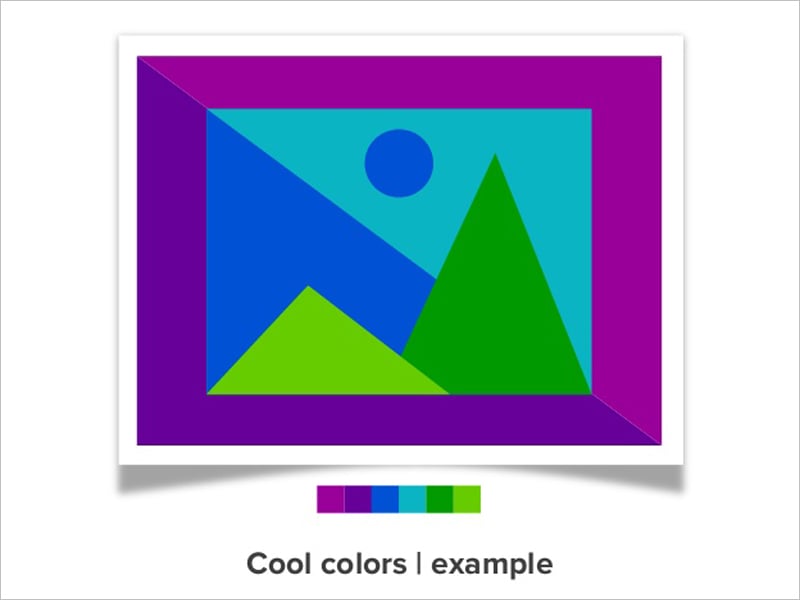
Absurd Colors
On the opposite side are the cool colors: the greens, blues and violets:

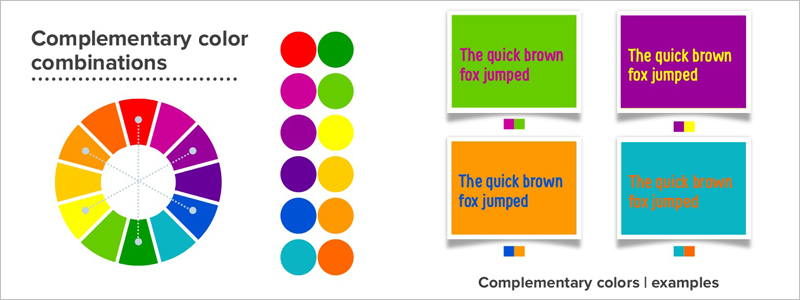
Complementary Colors
To create complementary colour combinations, you lot must select two colors that sit opposite each other--such as a warm color like orange and a cool colour similar blue:

Split Complementary Colors
These are comprised of ii adjacent colors and another complementary color:

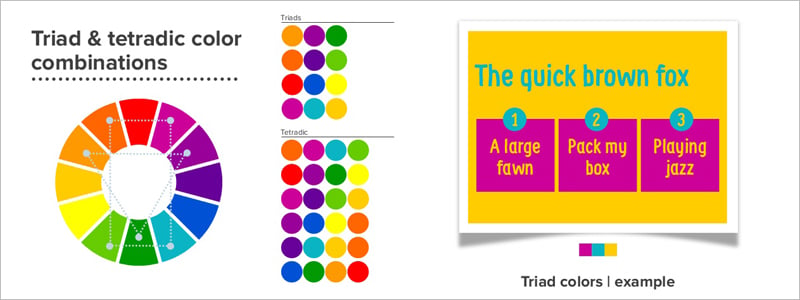
Triads and Tetradic Colour Combinations
These color schemes use geometric shapes to cull and combine three or four different hues from the color wheel:

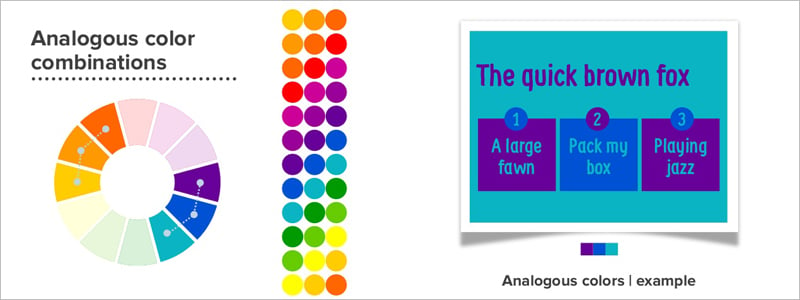
Analogous Colors
These colors sit next to each other on the color bike:

Monochromatic Colors:
This type of color combination is made upwards of different tints, tones and shades of the same hue:

How to Choose the Ideal Color Scheme
Besides looking to the color bike to select your color schemes, every bit covered above, there are a few other handy tips to continue in mind.
Loftier Dissimilarity
For 1, it's important to create high dissimilarity slides to reach the highest impact possible. For example, if you lot have a night background, then it'southward a no-brainer to use a lighter font.
Or if y'all've chosen a monochromatic color scheme, you lot want to accentuate of import details with one complementary color on the contrary side of the colour cycle.
Information technology is important to understand that dissimilarity is not simply nigh choosing different colors but selecting those that volition create the most visual interest when placed next.
Since pure hues all have the same levels of saturation (the intensity of a colour) and value (how calorie-free or nighttime a color is), creating a combination with only pure hues will upshot in an unimpressive scheme. This is why using varying tones, shades and tints is so vital to an constructive presentation.
For example, in the color scheme below, the use of different tones, shades and tints makes this a very centre-catching combination:

Via Smashing Magazine
According to Corking Mag , an like shooting fish in a barrel but constructive style to create your own high-contrast color scheme is to select varying tones, shades and tints of a specific color (not the pure hue) and then select another pure color at least 3 spaces away on the bicycle to deed as an accent color.
Keep It Simple
You've probably heard this before, but when it comes to blueprint, less is ordinarily more. Try to go along information technology elementary and don't use besides many colors. In general, three to 4 colors is sufficient for a presentation.
The 60-30-10 Rule
According to the award-winning presentation company Ethos3 , an easy way to create a counterbalanced presentation is to stick by the 60-30-10 rule.
This means that if you lot've called 3 colors, as recommended to a higher place, and then you should devote lx percent of the space on your slides to the master color, 30 percent to the secondary and x per centum to the accent colour.
Spread Content Out
Another unproblematic rule is to spread your content out into bite-sized morsels throughout your presentation so that it is as easy to digest as possible.
Long gone are the days when you used to create presentations with 10 or fifteen slides. Nowadays, engaging presentations that can exist viewed in less than three minutes consist of 50 to 60 slides.
Why? Because the lower the slide count, the more data you've probably crammed into each slide. On the other hand, the college the slide count, the more visuals and the less words you've probably used to explain each concept.
How to Create Your Ain Palettes
One designer'due south cloak-and-dagger for finding just the right color scheme for your presentation is to use the tool Adobe Color CC .
Non only will information technology give you hundreds of predefined palettes to choose from--as well as the ability to create color schemes based on the color bicycle--information technology volition also allow you to create vivid color palettes from your favorite photos.
All y'all take to do is upload an image with a color scheme that evokes the emotions you're going for then save the hex color codes generated by the tool.
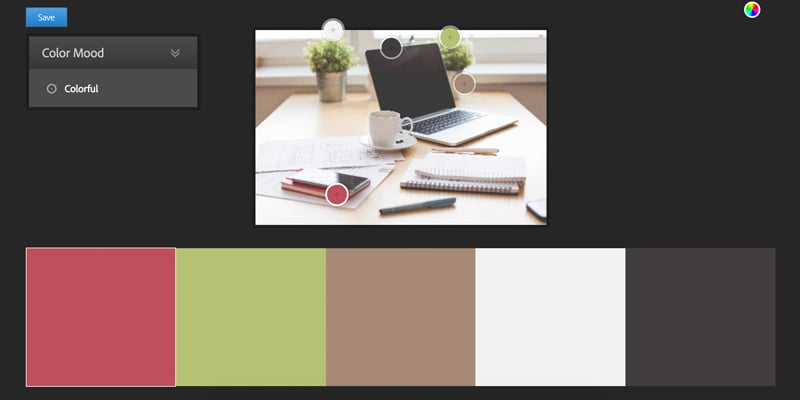
For example, nosotros chose this epitome for the way the colors convey calmness and warmth:

The tool so generated this colour scheme for us:

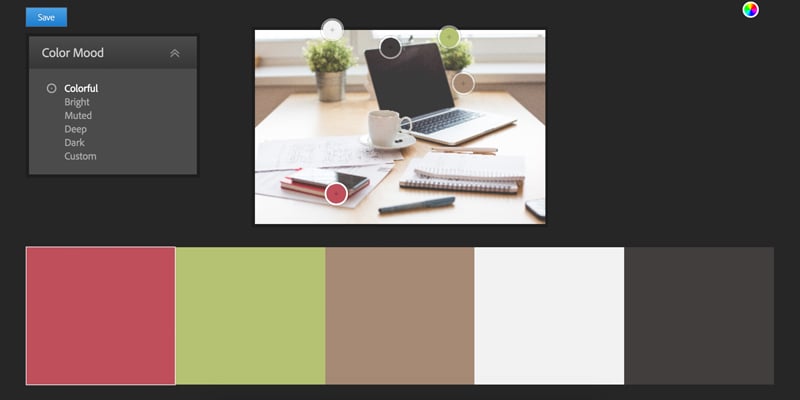
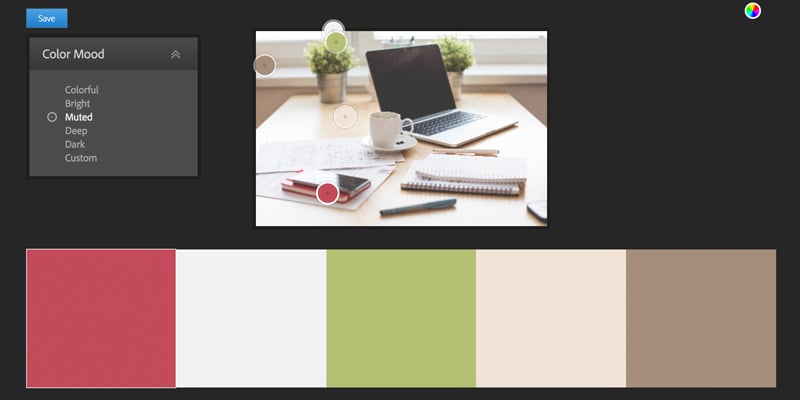
The dazzler of this tool is that you can and so modify this scheme by choosing from a variety of moods: Colorful, Brilliant, Muted, Deep and Dark:

We then chose this scheme:

And this is how it looks on a slide:

How about your color schemes? Do they convey the right emotions? We would honey to hear your thoughts and experiences. But drop us a line in the comments section below.
And if you want to larn all our secrets on how to evangelize an unforgettable presentation (equally well as how to create visual slides with touch on), take hold of our gratis eastward-book below.

Source: https://visme.co/blog/how-to-choose-a-color-scheme/
0 Response to "What Is the Term for Theme Alternatives Using Different Color Palettes and Font Families"
Post a Comment